南昌UI培训---如何配色的技巧流程
发布时间:2021-03-12 20:51作者:南昌UI培训 来源:未知字体: 大 中 小
南昌UI设计培训
南昌UI培训---如何配色的技巧流程
我这简单讲之前HSL是什么,阐述一下,然后我们就开始实战技巧。
H就是“色相”:所谓“色相”,指的就是像红色或者蓝色这些色调的称呼,也就是它们的面相,在刚才我说的“曼塞尔色系”的理论(色轮)中,一共会有10种基础色相;
S是“纯度”:是指色彩鲜明的程度,比如:“鲜艳的颜色”、“暗沉的颜色”,这种表达方式就是纯度的意思,按照逻辑那么就是越鲜艳的纯度就越高,越暗沉的纯度也就越低。色轮中,无论是哪种颜色,只要它纯度越低,就一定越接近灰色;
L是“明度”:是指色彩的明亮程度,和纯度一样,也是以高和低表示。明度最高是白色,相反,最低是黑色;
设置颜色的HSL
这里指的设置其实就是选定,我们接下来所有的软件操作案例都使用Sketch为基础,在你Sketch打开后,先画一个圆形,然后打开你的圆形填充拾色器,你就看到当前圆形的基础色了,然后你需要做的第一步就是修改拾色器下方的RGB改为HSL,修改完后,对应匹配的数值,就是当前圆形色彩的色相、纯度、明度。
随机选色,确定主色
接下来是随机选色,这一步比较简单,意思就是在拾色器里找一个你认为好看的颜色,就这样,不过需要提点你的事,选定的颜色尽量不要是偏黑、偏灰的颜色,这是因为我们后期的色彩都是需要根据当前色彩去进行延伸的。
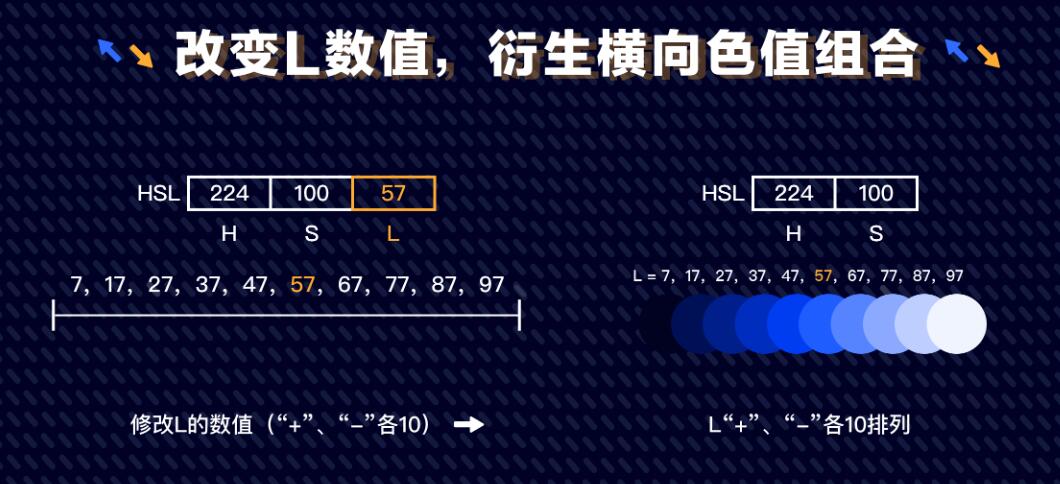
改变L数值,衍生横向色值组合
当你选完基础的颜色后,接下来,我们就要开始在L(色彩明度)身上做点文章了,你可以先将刚才画好的圆复制10份,这样我们就以一个一个的进行L(明度)修改了,这里需要开始注意了,我们10份圆形的颜色是不一样的,在保持HS不变的基础下,L是以正反“+”和“-”进行过度的,
举例说明一下:当前色彩为蓝色,L的明度为57,我们需要正反“+”、“-”各10下,“+”得出67、77、87、97,翻过来“-”得出47、37、27、17、7,这样一来,我们就一共得到了10个色相和纯度一样,但明度不一样的色卡了。
H值的延伸,寻找新的色相
接下来,我们开始改变H(色相)的值,我想到这里的同学应该有点感触了是么,只要H(色相)这边一修改,就会得到第二种新的色卡了,但是,随意拖动H数值是错误的手法,正确做法是依然在色相数值的基础上“+”“-”增加10或减少10下,也可累计,这里我+30。得出的色卡就是新的色彩基础了。
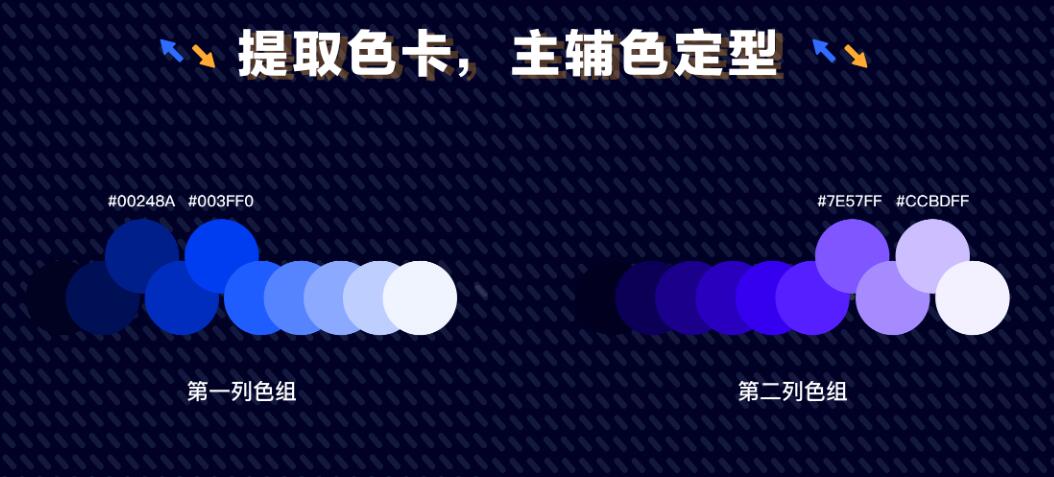
提取色卡,主辅色定型
走到这一步,可以说是快要大功告成了,接下来我们要做的就是将刚才创建的两个色彩卡组进行提取,第一次的色彩卡组提取两个色彩卡片,第二次的色彩卡组也提取两个色彩卡片,这里需要注意一点的是,两个卡组选取的色彩尽量相差较大一点,意思就是说,例如第一组选取的色彩明度较低,那就将第二组选择的色卡选择的明度高一些,这样形成的反差,容易在界面中进行对比与强调。
创建文本色、背景色、强调色
接下来,我们在做最后一步,那就是选出最基础的背景、文字、点缀色,三个基础色卡,一般情况,文字色和背景色我多数采用黑和白的配比,当然,黑色也不是纯粹的黑色,而是通过主色的加深得到的,当然你也可以在第一次的主色色组内最小数值的基础上再加深一点点,得到新的文字色。
而点缀色,一般就是在非常小面积使用的色彩,一般别说一组文字内的一个关键词使用了点缀色进行突出。总之,点缀色的面积是非常小的。
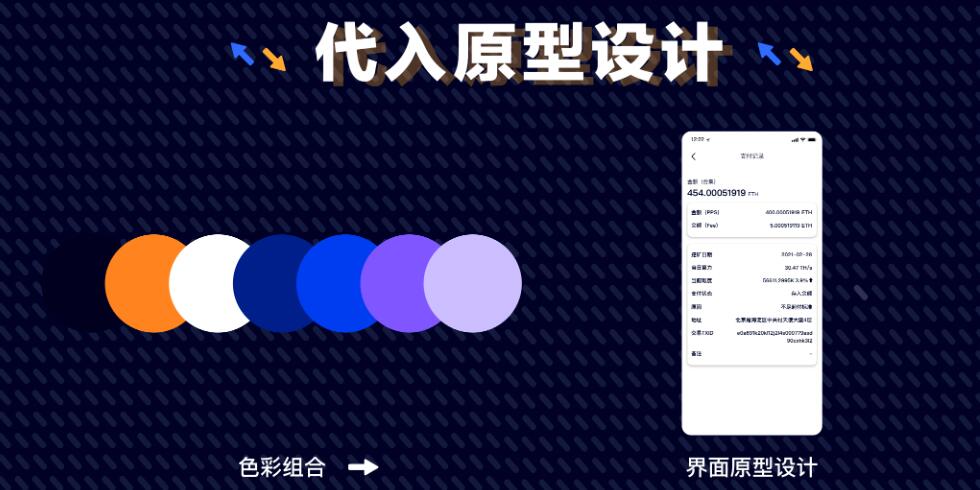
代入原型设计
最终,我们将以上七个色卡排成一列查看一下是否和谐,一般情况下严格按照上述计算得出的颜色是不会出现差错的哈。
然后在设计界面时,代入这套颜色就可以了,当然,你也可以放入插画使用,如果感觉当前色彩范围有些狭窄,你还可以在第二步色彩延展的后面,继续增加基础色色相10位数,然后得出新的色卡,然后继续“+”、“-”10就可以了。
最终呈现
最后,我拿上面热乎乎的色彩组合代入界面并操作,给大家实际展现出来。
总结
这次的配色技巧就完成了,其实大家应该可以发现一个潜在的规律,不管在任何彩色范围内,只要我们能把控好色彩的纯度和明度,不管是任何色相,其实都是可以保正在一个区间内的,而往往大家没有拿出好的配色,多数情况就是配有掌握好纯度和明度的关系。
返回
 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997